分类:android
安卓5.0 Xposed的手动卸载
重新挂载system分区
adb root adb remount
解压缩
gzip -d FileName
bin目录文件权限755
lib目录文件权限644
更改前文件
/system/bin/app_process32 /system/bin/dex2oat /system/bin/oatdump /system/bin/patchoat /system/lib/libart-compiler.so /system/lib/libart-disassembler.so /system/lib/libart.so /system/lib/libsigchain.so
更改后文件
/system/bin/app_process32.original /system/bin/dex2oat.orig.gz /system/bin/oatdump.orig.gz /system/bin/patchoat.orig.gz /system/lib/libart-compiler.so.orig.gz /system/lib/libart-disassembler.so.orig.gz /system/lib/libart.so.orig.gz /system/lib/libsigchain.so.orig.gz
使用VLC播放器问题记录
笔者在使用VLC播放器播放摄像头的RTSP视频时,遇到了一些问题,已经解决了,在这里记录一下解决的方案,虽然不是最好的方案,不过确实可以实现效果。
问题一:小窗播放视频时显示不全
视频的分辨率是1920*1080的,笔者的播放器界面大小是320*180,播放的时候只显示了整个视频的一部分,而不是把整个视频缩放到播放器界面大小。
解决方案,把播放器界面的宽高设置为match_parent,并且播放器界面的所有父容器都不能设置固定宽高,可以是match_parent或者wrap_content。然后使用scaleX和scaleY把播放器界面缩放到指定大小。最后通过设置translationX和translationY移动播放器位置到指定位置。
问题二:同屏存在多个VLC播放器时,全屏其中一个播放器,另外一个也显示
全屏方案使用的是在Activity中留一个全屏的ViewGroup来放置播放器。可以参考Android视频播放器实现小窗口和全屏状态切换。笔者放置的是FrameLayout。
解决方案,全屏其中一个播放器时,把另外一个播放器通过设置scaleX和scaleY为0来隐藏播放器。
Android视频播放器实现小窗口和全屏状态切换
RecyclerView中getLayoutPosition与getAdapterPosition的区别
getLayoutPosition与getAdapterPosition区别详解
RecyclerView.ViewHolder – getLayoutPosition vs getAdapterPosition
当我们在使用RecyclerView的getLayoutPosition与getAdapterPosition时
具体区别就是adapter和layout的位置会有时间差(<16ms), 如果你改变了Adapter的数据然后刷新视图, layout需要过一段时间才会更新视图, 在这段时间里面, 这两个方法返回的position会不一样.
int pos = holder.getAdapterPosition();
if (pos == -1) {
return;
}
SwipeRefreshLayout+Recyclerview实现下拉刷新和上拉自动加载
控件EditText的setOnEditorActionListener方法的使用
节选自:控件EditText的setOnEditorActionListener方法的使用
说明:需要注意的是 setOnEditorActionListener这个方法,并不是在我们点击EditText的时候触发,也不是在我们对EditText进行编辑时触发,而是在我们编辑完之后点击软键盘上的各种键才会触发。
因为通过布局文件中的imeOptions可以控制软件盘右下角的按钮显示为不同按钮。所以和EditorInfo搭配起来可以实现各种软键盘的功能。
继续阅读控件EditText的setOnEditorActionListener方法的使用
Android设置背景透明
android:background="@android:color/transparent"
Android样式开发之shape详细使用
授人以鱼不如授人以渔:本篇文章不仅告诉你如何使用shape,更会告诉你初学shape该怎么学习?希望对你有用!
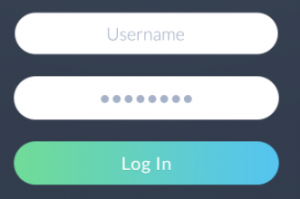
说明:什么是shape呢?有什么用呢?我们平常在开发当中,通常会遇到这样的情况,就是会给控件增加一个背景,比如button,textview等!可以说shape就是一个形状定义工具。是xml绘图当中非常重要的一个工具,这样说你可能还是不太理解,那么我们就用实例来说明。你可能见过这样的的登录界面。
我们知道以上三个控件一般是两个EditText和一个Button,这个我们都会,但是你却发现上面的控件是有形状的,而且这个button还是有背景色的,你说可以给button设置背景色啊,但是你发现没,他这个背景色还不是纯色而是渐变的,这样的效果该怎么实现呢?你可能会说找一个这样的图片当背景,这倒是一种办法,但是这样不仅会增加apk的大小,而且实现起来也不一定就是这样的效果,其实要实现这样的效果,最好的方法就是使用shape。
Android下拉控件Spinner的使用
代码:
Spinner spinner = findViewById(R.id.spinner); // 获取下拉控件
spinner.setDropDownVerticalOffset(62); // 下拉的纵向偏移
String[] spinnerItems = {"请选择楼号", "1号楼", "2号楼", "3号楼"}; // 数据
// 自定义选中的界面样式(上下文,样式,文本框资源Id,数组)
ArrayAdapter<String> spinnerAdapter = new ArrayAdapter<>(this, R.layout.item_select, R.id.text, spinnerItems);
// 自定义下拉的界面样式
spinnerAdapter.setDropDownViewResource(R.layout.item_drop);
// 设置适配器
spinner.setAdapter(spinnerAdapter);
// 设置Item选择监听器
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Log.i(TAG, "onItemClick: spinnerItem");
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
Log.i(TAG, "onNothingSelected: spinnerItem");
}
});