python下载
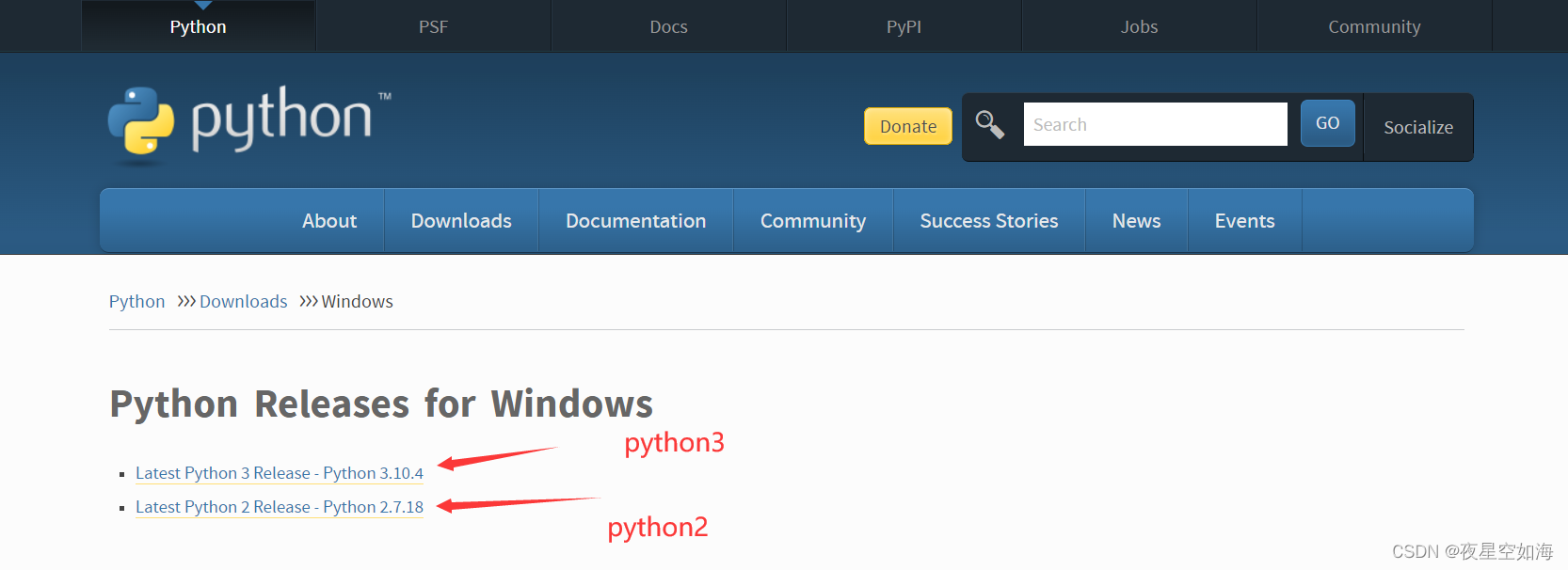
win下载地址:https://www.python.org/downloads/windows/
python3.10.5下载地址:
64位:https://www.python.org/ftp/python/3.10.5/python-3.10.5-amd64.exe 32位:https://www.python.org/ftp/python/3.10.5/python-3.10.5.exe
python2.7.18下载地址:
64位:https://www.python.org/ftp/python/2.7.18/python-2.7.18.amd64.msi 32位:https://www.python.org/ftp/python/2.7.18/python-2.7.18.msi
下载完成后直接安装就行,安装途中看到添加path的选项就直接勾选起来,省的自己去配置环境变量。
修改python的名字
修改Python2安装目录下:python.exe修改为python2.exe,pythonw.exe修改为pythonw2.exe 修改Python3安装目录下:python.exe修改为python3.exe,pythonw.exe修改为pythonw3.exe
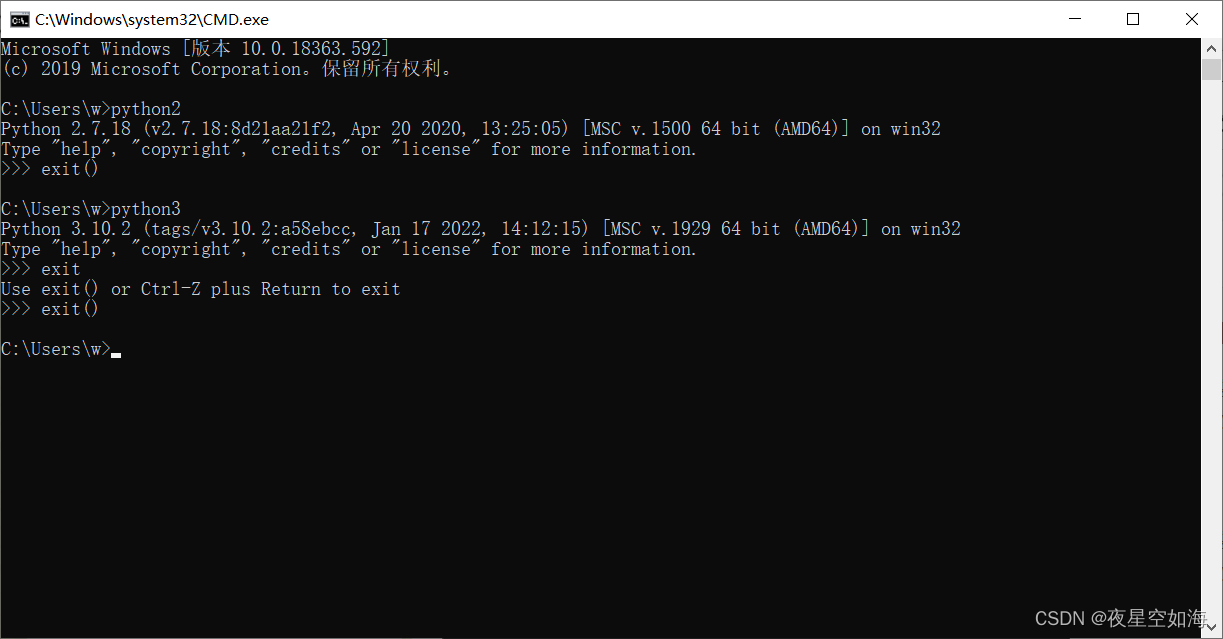
修改完成后,在命令行下分别输入python2和python3就可以进入对应版本的python环境。
重新配置pip
python环境在安装包的时候需要使用到包管理工具——pip,这个是在安装路径下的Scripts下的。
分别运行
python2 -m pip install --upgrade pip python3 -m pip install --upgrade pip
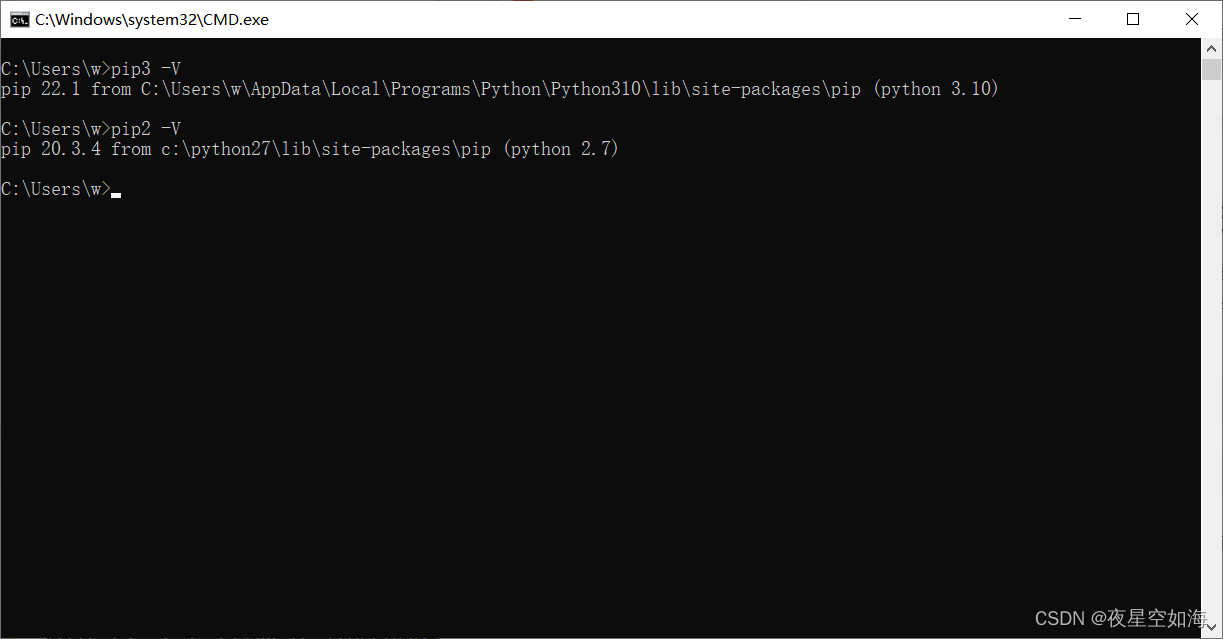
完成后,可以命令行运行pip2 -V 或者pip3 -V查看对应的pip版本
好的,这样我们就配置好了Windows下python2和python3共存。