转载自:解决Mosquitto创建MQTT服务器提示Starting in local only mode
一、问题现象
使用新下载的Mosquitto创建MQTT服务器提示Starting in local only mode. Connections will only be possible from clients running on this machine.测试发现服务器只能接入本机的客户端,而其他设备上的客户端在连接时直接被重置了。
二、原因分析
随后查阅了一下Mosquitto的更新记录,原来在其2.0.0大版本更新后如果不加载配件文件则使用回环接口(仅可用于本地Socket通信)。
Breaking changes
· When the Mosquitto broker is run without configuring any listeners it will now bind to the loopback interfaces 127.0.0.1 and/or ::1. This means that only connections from the local host will be possible.
· Running the broker as mosquitto or mosquitto -p 1883 will bind to the loopback interface.
· Running the broker with a configuration file with no listeners configured will bind to the loopback interface with port 1883.
· Running the broker with a listener defined will bind by default to 0.0.0.0 / :: and so will be accessible from any interface. It is still possible to bind to a specific address/interface.
三、解决方法
先修改软件安装目录中的配置文件mosquitto.conf然后加载配置文件来启动服务器。
- 配置端口号,编辑mosquitto.conf,搜索listener去掉行首的#并加上端口号,示例端口为1883
# On systems that support Unix Domain Sockets, it is also possible
# to create a # Unix socket rather than opening a TCP socket. In
# this case, the port number should be set to 0 and a unix socket
# path must be provided, e.g.
# listener 0 /tmp/mosquitto.sock
#
# listener port-number [ip address/host name/unix socket path]
listener 1883
- 启用匿名访问,若不允许匿名访问则只有添加客户端鉴权信息才能接入。为简化测试我们启用匿名访问:将mosquitto.conf里的allow_anonymous选项改为true并保存
# Boolean value that determines whether clients that connect
# without providing a username are allowed to connect. If set to
# false then a password file should be created (see the
# password_file option) to control authenticated client access.
#
# Defaults to false, unless there are no listeners defined in the configuration
# file, in which case it is set to true, but connections are only allowed from
# the local machine.
allow_anonymous true
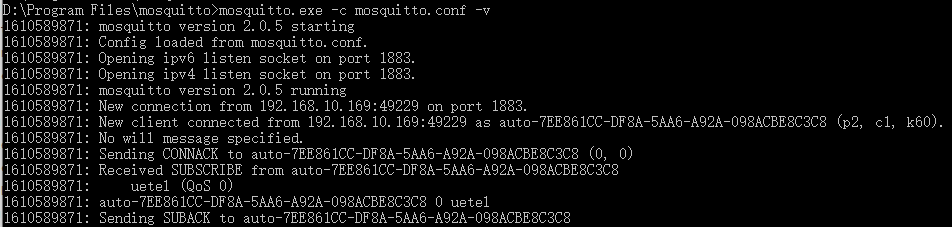
- 加载配置文件启动服务器测试,执行命令mosquitto.exe -c mosquitto.conf -v,此时LOG上已经没了Starting in local only mode且非本地客户端可以正常接入了